在首篇 用ITE2 NAS,免學程式輕鬆架設質感網站 (1/3) 中,已經完成了架設網站的工作,本篇開始將逐一介紹網站設計軟體 Mobirise 的操作方式,從瞭解操作介面、設定網頁及網站資訊開始,讓您免學程式,成功打造一個質感的網站。

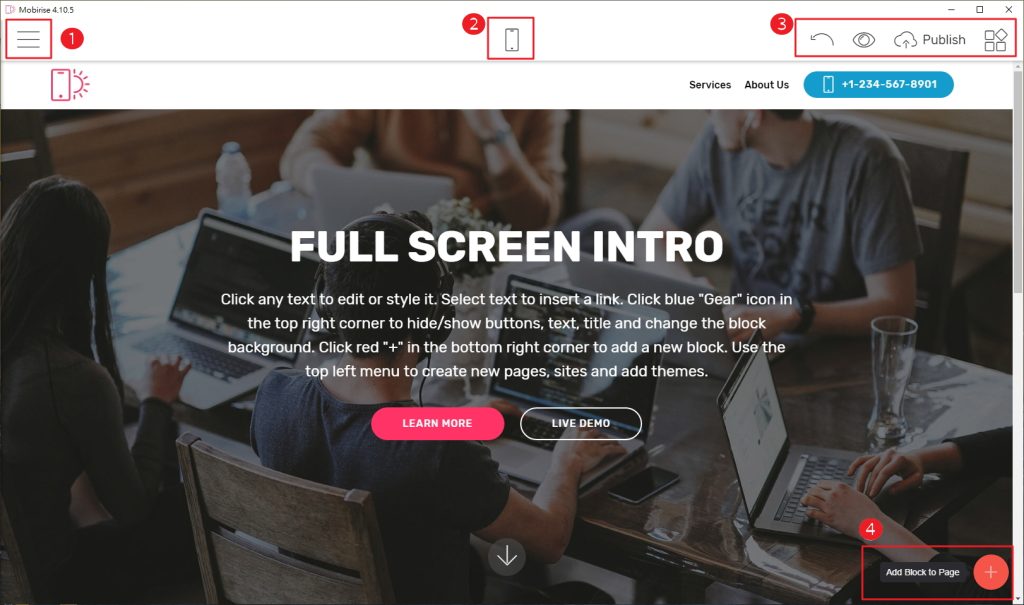
1. 選單:包含網頁、網站、帳戶、擴充套件、幫助等項目,後續會針對建立網站時需要設定的頁面進行額外說明。
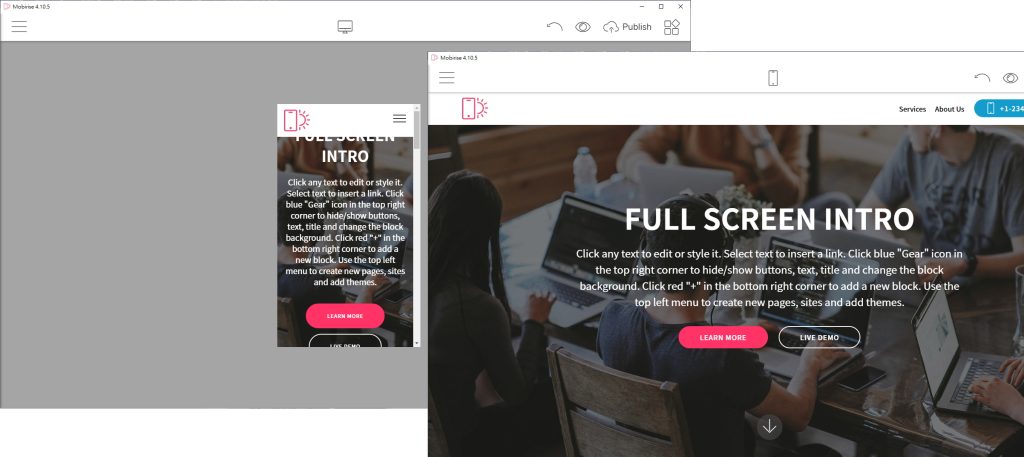
2. 檢視模式:可切換手機和桌機版的檢視模式。
 3. 功能表:包含操作復原、預覽、發布和擴充套件等項目。
3. 功能表:包含操作復原、預覽、發布和擴充套件等項目。
4. 區塊清單:可以添加區塊到網頁上,裡頭包含不同功能的區塊,像是選單、影像圖片、投影片、價格表、時間軸、…… 等。除了選單 (MENU) 只能新增一組外,其他的區塊都可以新增多組,詳細的區塊說明,將在之後的文章中進行介紹。

架設網站 – 網站及網頁的資訊設定
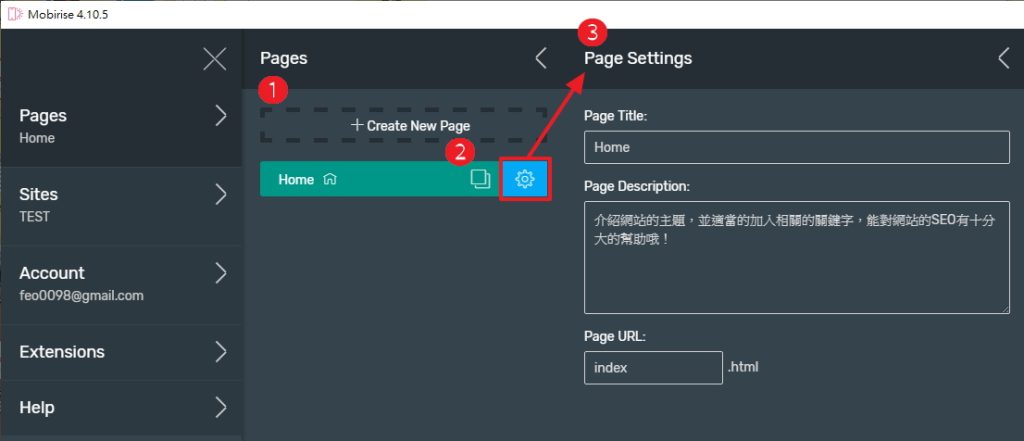
選單中的網頁(Pages)
可❶新增網站中的網頁、❷複製頁面、或❸頁面資料設定(包含頁面名稱、簡介、檔名)。

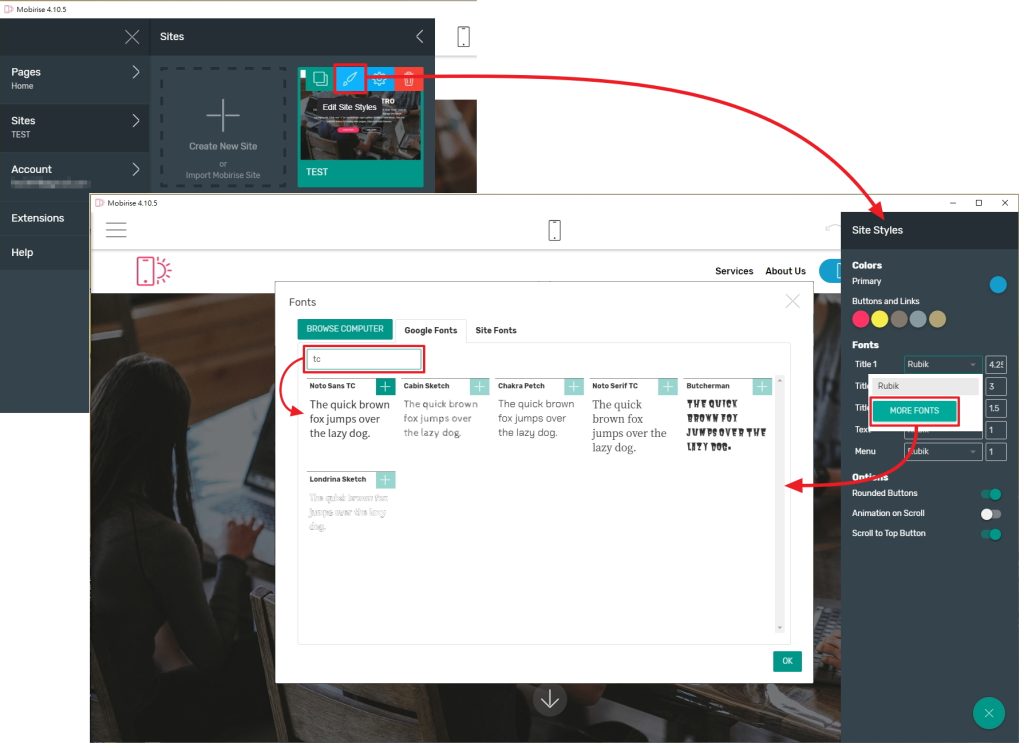
選單中的網站(Sites)
可新增複製整個網站、設定網站樣式、網站資料設定、刪除網站、復原刪除的網站。
- 網站樣式:可進行色彩、字體、及其他功能(按鈕圓角、頁面滾動時的動態效果、回至頂端按鈕)等網站的整體樣式設計。
顏色及功能的部分可以依需求調整。字體若要使用中文的話,點擊【MORE FONTS】後,可在 Google Fonts 頁籤中選擇【Noto Sans TC】黑體或【Noto Serif TC】明體。當然,也可以透過【BROWSE COMPUTER】的方式匯入您電腦中的字體。

- 網站資料設定:可以設定網站名稱、網站歷程檔案、網站標題 ICON、調整圖片尺寸、…… 等。

網站標題的 ICON 會顯示於瀏覽器的頁籤中,如下圖所示。

以上,我們就完成基本的介面認識以及網站、網頁的基本設定囉!
